39 google bar chart vertical labels
Google Charts - Bar chart with data labels - Tutorials Point Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in bar chart. Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ...
Bar Charts | Google Developers Labeling bars Overview Google bar charts are rendered in the browser using SVG or VML , whichever is appropriate for the user's browser. Like all Google charts, bar charts display tooltips when the...
Google bar chart vertical labels
Remove vertical axis - Google Groups Thanks for the screenshot. you can remove the baseline by using this option. hAxis: {baselineColor: 'none'} You would still see the underlying gridlines. To remove them you can set their count to zero or the their color to 'none'. hAxis: {baselineColor: 'none', gridlines: {color: 'none'}} . Google Charts - Bar Charts - Tutorials Point Grouped Bar Chart. Grouped Bar chart. 3: Stacked Bar. Bar chart having bar stacked over one another. 4: Negative Stacked bar. Bar chart with negative stack. 5: Percentage Stacked bar. Bar Chart with data in percentage terms. 6: Material Bar Chart. A Material Design inspired bar chart. 7: Bar Chart with data labels. Bar chart with data labels. Google Charts tutorial - Column Chart with data labels - Wikitechy Column Chart with data labels represents comparative periods of fluctuation or the comparative size, length, value, or endurance of a group of things. Column charts with data labels display vertical bars going across the chart horizontally, with the values axis being displayed on the left side of the chart.
Google bar chart vertical labels. Excel Chart Vertical Axis Text Labels - My Online Training Hub Click on the top horizontal axis and delete it. Hide the left hand vertical axis: right-click the axis (or double click if you have Excel 2010/13) > Format Axis > Axis Options: Set tick marks and axis labels to None. While you're there set the Minimum to 0, the Maximum to 5, and the Major unit to 1. This is to suit the minimum/maximum values ... How To Add Axis Labels In Google Sheets in 2022 (+ Examples) If you have two data series, as shown in the graph above, you may want to add an additional vertical axis label to the right side of the graph. To do this: Step 1 Open the Chart Editor for the graph you want to edit and switch to the Customize tab Click on the Series Section to expand it Step 2 Axis labels missing · Issue #2693 · google/google ... - GitHub From: Daniel LaLiberte [mailto:notifications@github.com] Sent: Tuesday, December 18, 2018 11:00 AM To: google/google-visualization-issues Cc: ReverseEngineer8; Comment Subject: Re: [google/google-visualization-issues] Axis labels missing Another cause of axis ticks not showing up is that there is just not enough space for them to be drawn ... Bar Chart | Chart.js # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.
Vertial Bar Label Chart problem after switching to null safety #625 animate: true, ); } ``` // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. How to Create a Bar Graph in Google Sheets | Databox Blog So, to add error bars in Google Sheets, you'll need to follow these 4 steps… 1. Highlight and insert the values you'd like to visualize 2. Google Sheets automatically visualizes your data as a pie chart. To change it, click on the chart type drop-down and then select column. Here's what your chart should look like… 3. Google Sheets bar charts with multiple groups - Digital Maestro Magazine Groups of data provide opportunities to look at data from different perspectives. The data for this chart is shared with you here. Click this link to get a copy and follow along. The second tab in the sample worksheet includes data from multiple campuses. Select the headings and data then click the Insert chart button. Customizing Axes | Charts | Google Developers The major axis is the axis along the natural orientation of the chart. For line, area, column, combo, stepped area and candlestick charts, this is the horizontal axis. For a bar chart it is the...
Vertical labels with google charts API? - Stack Overflow Nov 7, 2011 — I need to fit a lot of labels in a small chart. Thanks. api charts graph google-visualization · Share.9 answers · Top answer: Add parameter options with slantedtextangle:90 degree to show label vertically var options ...How rotate label in google chart? - Stack OverflowMay 15, 2017Google Charts - How can I create a Y-axis label with vertical ...Feb 20, 2012How to display Google column chart x-axis label vertically?Feb 18, 2016Vertical Axis labels set to middle in Google Visualization ChartFeb 14, 2020More results from stackoverflow.com Add data labels, notes, or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to "Data labels." Tip: Under "Position,"... Vertical x-tick labels on bar charts - groups.google.com > I have a bar chart with textual category descriptions on the x-axis that are a bit too long and run into each other. How can set their alignment so they read vertically? This is the same as... How to make a 2-axis line chart in Google sheets - GSheetsGuru Step 4: Add a secondary Y axis. Both data sets display on the same axis, at the same scale. In order to set one of the data columns to display on the right axis, go to the Customize tab. Then open the Series section. The first series is already set correctly to display on the left axis. Choose the second data series dropdown, and set its axis ...
Vertical Bar Chart | Chart.js config setup actions ...
How to Create a Stacked Bar Chart in Google Sheets - Statology To create a stacked bar chart to visualize this data, we can highlight the cells in the range A1:C5 and then click Insert and then click Chart: A clustered bar chart will automatically appear. To turn this into a stacked bar chart, click anywhere on the chart and then click on the three vertical dots in the top right corner, then click Edit: In ...
Vertical Bar Label Bar Chart Example | charts - Google If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. // // Text style for inside / outside can be controlled independently by setting // [insideLabelStyleSpec] and [outsideLabelStyleSpec]. @override Widget build (BuildContext context) { return new charts.BarChart ...
Text Labels on a Vertical Column Chart in Excel - Peltier Tech Right click on the new series, choose "Change Chart Type" ("Chart Type" in 2003), and select the clustered bar style. There are no Rating labels because there is no secondary vertical axis, so we have to add this axis by hand. On the Excel 2007 Chart Tools > Layout tab, click Axes, then Secondary Horizontal Axis, then Show Left to Right ...
Vertical Labels with Google Chart API - TO THE NEW BLOG While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006
How to Make a Bar Graph in Google Sheets - Online Tech Tips Enter a label in the first cell of the second column, and add the data in the cells beneath it. Next, follow these steps to insert a bar graph to represent your data. Select all the cells that have data in them. From the menu, select Insert > Chart or select the Insert Chart icon. Whichever method you choose, Google will insert a bar graph into ...

labeling - Why are callout labels being double counted on my stacked bar chart? - Mathematica ...
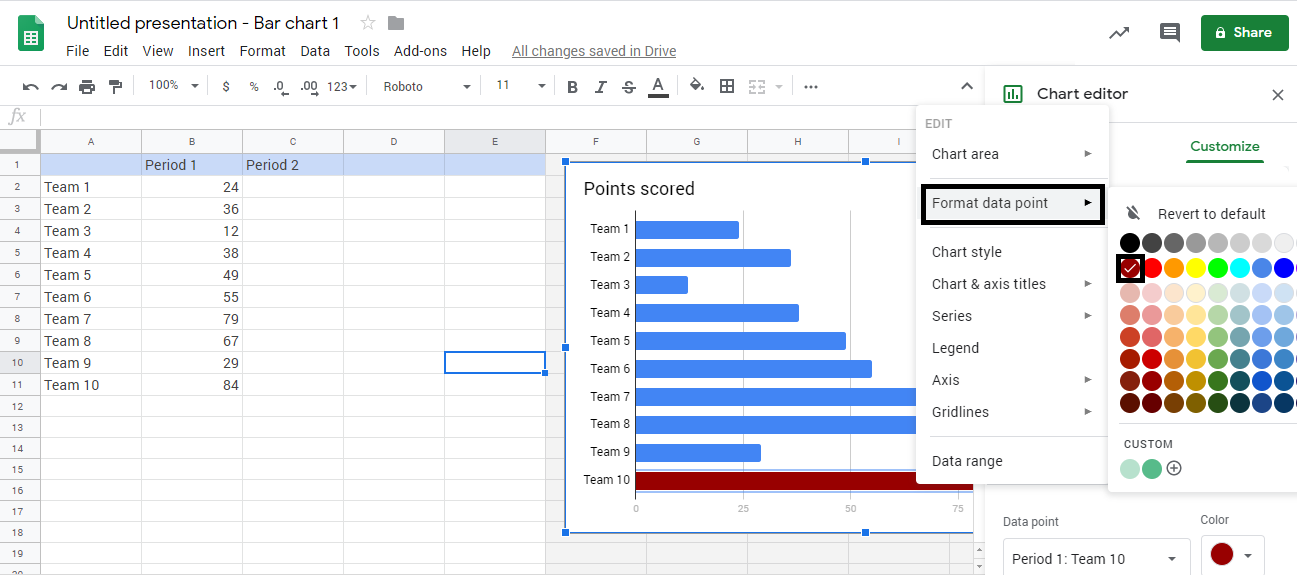
Google Sheets Chart Editor Sidebar - TechnoKids Blog The Chart editor sidebar is a pane that organizes chart editing options using collapsible sections. The sidebar allows the chart style, chart and axis titles, series, legend, horizontal axis, vertical axis, and gridlines to be customized. The pane displays different choices depending on chart type. Discover the features available for each section.
Horizontal Bar Label Custom Bar Chart Example | charts - Google To be able to control each datum's // style, set the style accessor functions on the series. @override Widget build (BuildContext context) { return new charts.BarChart ( seriesList, animate: animate, vertical: false, barRendererDecorator: new charts.BarLabelDecorator (), // Hide domain axis. domainAxis: new charts.OrdinalAxisSpec ...
How to Make a Bar Graph in Google Sheets (Easy Step-by-Step) Below are the steps to create the bar graph in Google Sheets: Select the dataset (including the headers) In the toolbar, click on the 'Insert chart' icon. Doing so will insert a suggested chart in the worksheet In the Chart Editor (that automatically shows up in the right), click on the Setup tab, and change the chart type to Bar chart.
Bar charts - Google Docs Editors Help First column: Enter a label for each row. Labels from the first column show up on the vertical axis. Other columns: For each column, enter numeric data. You can also add a category name (optional). Values show up on the horizontal axis. Rows: Each row represents a different bar in the chart.

graphics - Labeling a bar chart, changing how rotated labels are centered - Mathematica Stack ...
Change axis labels in a chart - support.microsoft.com On the Character Spacing tab, choose the spacing options you want. To change the format of numbers on the value axis: Right-click the value axis labels you want to format. Click Format Axis. In the Format Axis pane, click Number. Tip: If you don't see the Number section in the pane, make sure you've selected a value axis (it's usually the ...
Google Charts tutorial - Column Chart with data labels - Wikitechy Column Chart with data labels represents comparative periods of fluctuation or the comparative size, length, value, or endurance of a group of things. Column charts with data labels display vertical bars going across the chart horizontally, with the values axis being displayed on the left side of the chart.
Google Charts - Bar Charts - Tutorials Point Grouped Bar Chart. Grouped Bar chart. 3: Stacked Bar. Bar chart having bar stacked over one another. 4: Negative Stacked bar. Bar chart with negative stack. 5: Percentage Stacked bar. Bar Chart with data in percentage terms. 6: Material Bar Chart. A Material Design inspired bar chart. 7: Bar Chart with data labels. Bar chart with data labels.
Remove vertical axis - Google Groups Thanks for the screenshot. you can remove the baseline by using this option. hAxis: {baselineColor: 'none'} You would still see the underlying gridlines. To remove them you can set their count to zero or the their color to 'none'. hAxis: {baselineColor: 'none', gridlines: {color: 'none'}} .













Post a Comment for "39 google bar chart vertical labels"