45 chart js x and y axis labels
› docs › latestLine Chart | Chart.js Aug 03, 2022 · The base axis of the dataset. 'x' for horizontal lines and 'y' for vertical lines. label: The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip and legend. more: stack Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS. With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. Below is a live example.
Getting Started With Chart.js: Axes and Scales - Code Envato Tuts+ Changing Grid Lines and Axis Labels. All the configuration options for grid lines are nested under the scale option in the grid key. This key defines options to customize the grid lines that run perpendicular to the axes. ... These scales can be created on either the x or y axis. In most cases, Chart.js automatically detects the minimum and ...

Chart js x and y axis labels
canvasjs.com › docs › chartsShowing Date-Time values on a Chart Axis | CanvasJS ... I do not see any custom labels and in addition the x-axis labels are not aligned with the data points. The first label is so far left, that one can see only the end… and the third data point has no label at all. Whenever I have the x-axis as datetime (using seconds or js dates), the x-axis labels are out of my control. Regards, Christian stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis ... Does Chart.js (documentation) have option for datasets to set name (title) of chart (e.g. Temperature in my City), name of x axis (e.g. Days) and name of y axis (e.g. Temperature). Or I should solve this with css? jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
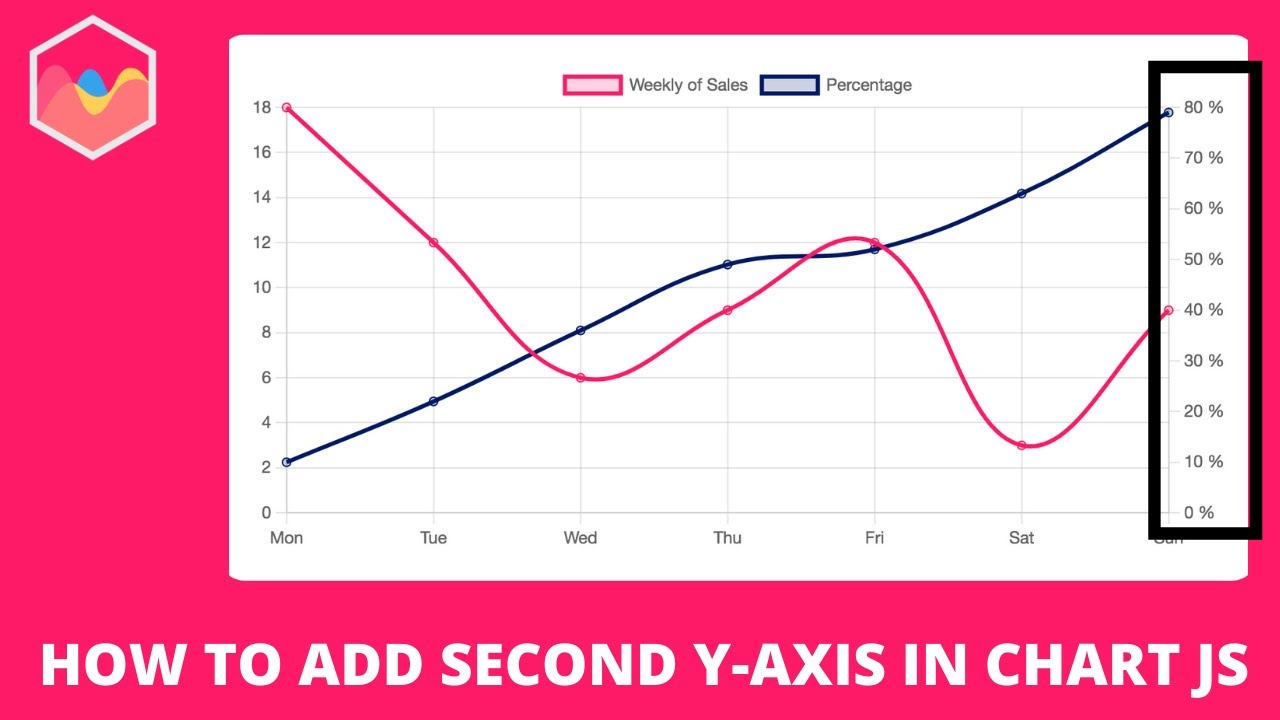
Chart js x and y axis labels. Chart Js Two Y Axis With Code Examples - folkstalk.com Can we plot two Y-axis on the same chart Highcharts? But from what I see, it's only possible in Highcharts to either have all lines on one y-axis or each line has its own y-axis.25-Nov-2016. How do I combine two bar charts in Excel? Click anywhere in the chart you want to change to a combo chart to show the CHART TOOLS. Customize X-axis and Y-axis properties - Power BI Move the Y-Axis slider to On. One reason you might want to turn off the Y-axis, is to save space for more data. Format the text color, size, and font: Color: Select black. Text size: Enter 10. Display units: Select Millions. Customize the Y-axis title. When the Y-axis title is On, the Y-axis title displays next to the Y-axis labels. Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ... Axes | Chart.js Axes. Axes are an integral part of a chart. They are used to determine how data maps to a pixel value on the chart. In a cartesian chart, there is 1 or more X-axis and 1 or more Y-axis to map points onto the 2-dimensional canvas. These axes are known as 'cartesian axes'. In a radial chart, such as a radar chart or a polar area chart, there is a ...
› docs › latestLogarithmic Axis | Chart.js Aug 03, 2022 · Distance in pixels to offset the label from the centre point of the tick (in the x-direction for the x-axis, and the y-direction for the y-axis). Note: this can cause labels at the edges to be cropped by the edge of the canvas: maxRotation: number: 50: Maximum rotation for tick labels when rotating to condense labels. chart.js tooltip for x axis values User-153404742 posted Hi, I'm trying to display part of the string on x axis label points on bar chart using chart.js if string is longer than a few characters....and on hover over, I want to display entire text. So far I have the text trimming and displaying like "abc..." if string is say ... · User1535942433 posted Hi inkaln As far as I think,you ... Hide scale labels on y-axis Chart.js - Devsheet In Chart.js, the y-axis shows the scale values based on that the chart is plotted. If you have a requirement to hide these scale values labels, then you can use this code snippet. var mychart = new Chart(ctx, { type: 'bar', data: data, options: { scales: { y: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON ... stackoverflow.com › questions › 28990708chart.js - How to set max and min value for Y axis - Stack ... There's so many conflicting answers to this, most of which had no effect for me. I was finally able to set (or retrieve current) X-axis minimum & maximum displayed values with chart.options.scales.xAxes[0].ticks.min (even if min & max are only a subset of the data assigned to the chart.)
Chart.js — Axis Labels and Instance Methods - Medium We change the y-axis ticks with the font color to 'green' to make the y-axis labels green. Other options include font style, line weight, padding, and more. There're also options for minor and major ticks. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); var myChart = new Chart (ctx, {. chart js label x and y axis Code Example - codegrepper.com Javascript answers related to "chart js label x and y axis". chart js rotating the x axis labels. chart.js label word wrap. chart js title. chart js y axis integer. chartjs start at 0. chart js two y axis. chartts js 2 y axes label. plotly js y axis range. Drawing axis in d3.js - D3 Graph Gallery Note: The Y axis title uses a 90° rotation to be readable. It causes the whole coordinate system to rotate. Thus x and y attributes for positioning are really tricky to set up properly. Note: Check the way margins are handled in this example. This is a very common way to proceed in d3.js, as described in this post. EOF
Adding auto-aligned X and Y-axis labels to dc.js row charts The first line is very important, and a common pattern involved in text alignment problems in d3/dc.js land. node() is a d3 method that returns the DOM node associated with a d3 selection. We then use the getBbox() SVG method to query this DOM node and obtain the width, height and x and y positions of the element in the parent SVG element. The second line just reads in the top, right, bottom ...
c3js.org › examplesC3.js | D3-based reusable chart library D3 based reusable chart library ... Show grid lines for x and y axis. View details » ... Axis Label. Update axis labels. View details » ...
jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis ... Does Chart.js (documentation) have option for datasets to set name (title) of chart (e.g. Temperature in my City), name of x axis (e.g. Days) and name of y axis (e.g. Temperature). Or I should solve this with css?
canvasjs.com › docs › chartsShowing Date-Time values on a Chart Axis | CanvasJS ... I do not see any custom labels and in addition the x-axis labels are not aligned with the data points. The first label is so far left, that one can see only the end… and the third data point has no label at all. Whenever I have the x-axis as datetime (using seconds or js dates), the x-axis labels are out of my control. Regards, Christian














%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)




























Post a Comment for "45 chart js x and y axis labels"